5. 前端页面设计
阅读: 147486 评论:67基本框架搭建好了后,我们就要开始丰富页面内容了。最起码,得有一个用户登录的表单不是么?(注册的事情我们先放一边。)
一、 使用原生HTML页面
删除原来的login.html文件中的内容,写入下面的代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>登录</title> </head> <body> <div style="margin: 15% 40%;"> <h1>欢迎登录!</h1> <form action="/login/" method="post"> <p> <label for="id_username">用户名:</label> <input type="text" id="id_username" name="username" placeholder="用户名" autofocus required /> </p> <p> <label for="id_password">密码:</label> <input type="password" id="id_password" placeholder="密码" name="password" required > </p> <input type="submit" value="确定"> </form> </div> </body> </html>
简单解释一下:
- form标签主要确定目的地url和发送方法;
- p标签将各个输入框分行;
- label标签为每个输入框提供一个前导提示,还有助于触屏使用;
- placeholder属性为输入框提供占位符;
- autofocus属性为用户名输入框自动聚焦
- required表示该输入框必须填写
- passowrd类型的input标签不会显示明文密码
以上功能都是HTML5原生提供的,可以减少你大量的验证和JS代码,更详细的用法,请自行学习。
特别声明:所有前端的验证和安全机制都是不可信的,恶意分子完全可以脱离浏览器伪造请求数据!
启动服务器,访问http://127.0.0.1:8000/login/,可以看到如下图的页面:

二、引入Bootstrap 4
如果你的实际项目真的使用上面的那个页面外观,妥妥的被老板打死。代码虽然简单,速度虽然快,但没有CSS和JS,样子真的令人无法接受,在颜值即正义的年代,就是错误。
然而,大多数使用Django的人都不具备多高的前端水平,通常也没有专业的前端工程师配合,自己写的CSS和JS却又往往惨不忍睹。怎么办?没关系,我们有现成的开源前端CSS框架!Bootstrap4就是最好的CSS框架之一!
想要在HTML页面中使用Bootstrap4,最方便的方法就是使用国内外的免费CDN(如果app的使用环境不可以使用外部网络,也可以使用内部的CDN,或者静态文件)。
这里推荐BootCDN:https://www.bootcdn.cn/,速度比较快,有大量的不同版本的CDN。

这里直接给出HTML标签,复制粘贴即可:
CSS: <link href="https://cdn.bootcss.com/twitter-bootstrap/4.3.1/css/bootstrap.min.css" rel="stylesheet"> 以及JS: <script src="https://cdn.bootcss.com/twitter-bootstrap/4.3.1/js/bootstrap.min.js"></script>
由于Bootstrap依赖JQuery,所以我们也需要使用CDN引用JQuery 3.3.1:
<script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.js"></script>
另外,从Bootstrap4开始,额外需要popper.js的支持,依旧使用CDN的方式引入:
<script src="https://cdn.bootcss.com/popper.js/1.15.0/umd/popper.js"></script>
下面,我们就可以创建一个漂亮美观的登录页面了,具体代码如下:
<!doctype html> <html lang="en"> <head> <!-- Required meta tags --> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <!-- 上述meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! --> <!-- Bootstrap CSS --> <link href="https://cdn.bootcss.com/twitter-bootstrap/4.3.1/css/bootstrap.min.css" rel="stylesheet"> <title>登录</title> </head> <body> <div class="container"> <div class="col"> <form class="form-login" action="/login/" method="post"> <h3 class="text-center">欢迎登录</h3> <div class="form-group"> <label for="id_username">用户名:</label> <input type="text" name='username' class="form-control" id="id_username" placeholder="Username" autofocus required> </div> <div class="form-group"> <label for="id_password">密码:</label> <input type="password" name='password' class="form-control" id="id_password" placeholder="Password" required> </div> <div> <a href="/register/" class="text-success "><ins>新用户注册</ins></a> <button type="submit" class="btn btn-primary float-right">登录</button> </div> </form> </div> </div> <!-- /container --> <!-- Optional JavaScript --> <!-- jQuery first, then Popper.js, then Bootstrap JS --> {# 以下三者的引用顺序是固定的#} <script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.js"></script> <script src="https://cdn.bootcss.com/popper.js/1.15.0/umd/popper.js"></script> <script src="https://cdn.bootcss.com/twitter-bootstrap/4.3.1/js/bootstrap.min.js"></script> </body> </html>
访问一下login页面,看起来如下:

三、添加静态文件
然而,上面的登录页面在宽度上依然不太合适,背景也单调,所以一般我们会写一些CSS代码,同时使用背景图片。
在工程根目录下的login目录下,新建一个static目录,再到static目录里创建一个login目录,这种目录的创建方式和模板文件templates的创建方式都是一样的思维,也就是让重用app变得可能,并且不和其它的app发生文件路径和名称上的冲突。
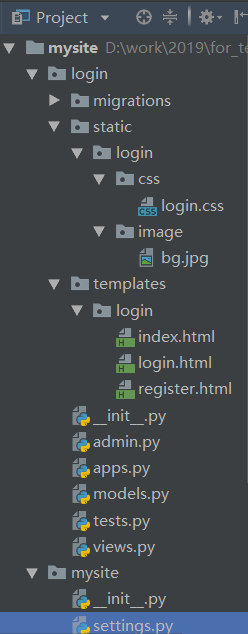
继续在/login/static/login目录下创建一个css和一个image目录,css中添加我们为登录视图写的css文件,这里是login.css,image目录中,拷贝进来你想要的背景图片,这里是bg.jpg。最终目录结构如下:

下面我们修改一下login.html的代码,主要是引入了login.css文件,注意最开头的{% load static %},表示我们要加载静态文件。
{% load static %}
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- 上述meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! -->
<!-- Bootstrap CSS -->
<link href="https://cdn.bootcss.com/twitter-bootstrap/4.3.1/css/bootstrap.min.css" rel="stylesheet">
<link href="{% static 'login/css/login.css' %}" rel="stylesheet"/>
<title>登录</title>
</head>
<body>
<div class="container">
<div class="col">
<form class="form-login" action="/login/" method="post">
<h3 class="text-center">欢迎登录</h3>
<div class="form-group">
<label for="id_username">用户名:</label>
<input type="text" name='username' class="form-control" id="id_username" placeholder="Username" autofocus required>
</div>
<div class="form-group">
<label for="id_password">密码:</label>
<input type="password" name='password' class="form-control" id="id_password" placeholder="Password" required>
</div>
<div>
<a href="/register/" class="text-success "><ins>新用户注册</ins></a>
<button type="submit" class="btn btn-primary float-right">登录</button>
</div>
</form>
</div>
</div> <!-- /container -->
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
{# 以下三者的引用顺序是固定的#}
<script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.js"></script>
<script src="https://cdn.bootcss.com/popper.js/1.15.0/umd/popper.js"></script>
<script src="https://cdn.bootcss.com/twitter-bootstrap/4.3.1/js/bootstrap.min.js"></script>
</body>
</html>
而login.css文件的代码如下,注意其中背景图片bg.jpg的引用方式:
body { height: 100%; background-image: url('../image/bg.jpg'); } .form-login { width: 100%; max-width: 330px; padding: 15px; margin: 0 auto; } .form-login{ margin-top:80px; font-weight: 400; } .form-login .form-control { position: relative; box-sizing: border-box; height: auto; padding: 10px; font-size: 16px; } .form-login .form-control:focus { z-index: 2; } .form-login input[type="text"] { margin-bottom: -1px; border-bottom-right-radius: 0; border-bottom-left-radius: 0; } .form-login input[type="password"] { margin-bottom: 10px; border-top-left-radius: 0; border-top-right-radius: 0; } form a{ display: inline-block; margin-top:25px; font-size: 12px; line-height: 10px; }
好了,现在可以重启服务器,刷新登录页面,看看效果了:

以上关于前端的相关内容,实在难以一言述尽,需要大家具备一定的基础。做Django开发,其实就是全栈开发,没有一定的前端能力,很难做好。前端知识薄弱的同学,可以考虑我的前端视频教程,浅显易懂,不会太难太深入,那是前端工程师的要求;也不会太简单,足以应付Django的前端开发需求。
写的不错
完成
老师,请教一下,第三步添加静态文件后,css样式加载不出来。控制台报错GET http://127.0.0.1:8000/static/login/css/login.css net::ERR_ABORTED 404 (Not Found)。我的目录文件和内容和你的教程是一样的。
我看下面的小伙伴说要在setting.py里面加上'DIRS': [os.path.join(BASE_DIR, 'templates')], 我复制过去以后发现我的已经加上了,我就把复制过去的删除了,然后保存。terminal提示settings.py changed, reloading.我刷新了一下网页,就可以了!!!!看老师教程最后说了,重启服务器,应该是这个原因!!!!
碰到页面不刷新的话,重启服务器和Ctrl + F5强制刷新页面尝试一下,这是基本操作.....
您好 ,能给下您的前端视频教程的连接吗?找不到哈
http://www.liujiangblog.com/video/2/
请问为什么要用cdn的链接,而不是把bootstrap和jquery都下载到本地加载呢?
都可以,各有优缺点。看你的业务场景和需求
请教一个问题,我往image文件夹里放了背景图片后,登陆页面显示了这个背景图片有点问题。整张图片在页面大概占六分之一。然后整个登陆页面显示了六张这个图片。我要怎么才能显示一张,并且让他在居中。百度了很久也没找到方法。
我也碰到了这个问题了,请问一下你是怎么解决的啊!
这是因为在示例中没有设置背景图片的拉伸,在login.css中的body中添加一行,如下: body { height: 100%; background-image: url('../img/p_big3.jpg'); background-size: cover; }
我写了这句也还是没解决,该怎么办呢
照着做了,但是背景图显示不出来
一步步照着做的,代码都完全一样,静态文件还是无法加载,全都在左上角啊
需要在setting中TEMPLATES中添加“DIRS”:[os.path.join(BASE_DIR, 'templates')]
正解。 博主忘记在setting中设置TEMPLATES的目录了。 提醒一下博主。
我已经弄好了哦,是因为其他的原因啊,那个目录django会自动添加的
你试试看是静态文件全部加载不出,还是只是css文件
已经弄好了,谢谢你的答复哦
请问是怎么处理的,我也显示不了背景图片
目录结构什么都与老师的一样,bootstrap还是加载不出来,但是CDN却可以,请问这是什么情况呢?
怎么用CDN啊,完全不懂
终于找到问题了,把<!DOCTYPE html>删除之后就可以了,html页面在头部添加了<!DOCTYPE html>申明导致css样式加载不起效果,去掉此标签css效果起作用。
me too ,感谢
专门注册登录就为了回复你,找了三个小时的问题被你一语道破了,感激涕零,不知所言
为什么我加了这个{%extends'base.html'%} 我写的其他就都不显示了啊
你有没有编写base.html文件呢?
请问哪里看编写base.html?
{% extends 'base.html' %} 我的和站主老师说的不同,放在/templates/base.html 找不到模板 但是/login/templates/base.html 可以找到, 另外setting里如下,多一行STATIC_URL STATIC_URL = '/static/' STATICFILES_DIRS = [ os.path.join(BASE_DIR, "static"), ]
在django默认中,查找模块文件默认是会在本app目录下的templates文件中查找对应的app名字,具体到这个login应用,如果不设置settings文件的话,template文件应该位于/projectRoot/login/templates/login/这个文件夹下边,例如,login.html的位置应该是/projectRoot/login/templates/login/login.html。 如果使用母版系统的话,其中base.html等需要使用的母版,应该位于/projectRoot/login/templates/这层目录下边,例如base.html的路径应该是/projectRoot/login/templates/base.html. Django官方文档建议的目录放置模式就是这样的,当然如果你在settings文件里设置也可以,但是当你需要将这个login的app在别处使用的时候会导致,你需要到static和templates文件中分别去找对应的文件,而如果使用Django推荐的设置,只需要将app文件夹整个拷到另一个project中,并在project中注册一下和url中设置一下就行了(到目前为止,这个项目的url设置耦合性也比较高,但是博主解释了一下,正确的url设置应该是在app中设置url,在project的url中include一下)就可以使用了,源码部分完全不用改变,这提高了代码重用的便捷性。
这样写路径好像访问不到该静态文件,加了/static/在前面才能访问到好像
<input type="text" id="id_username" name="username" placeholder="用户名" autofocus required /> 这里最后是 "/ >"结尾 但是后面的password那里却又是 ">"结尾 <input type="password" id="id_password" placeholder="密码" name="password" required >
你可以这样理解:/代表了标签结束 例如<p>XXX</p>代表了<p>标签的结束 但是<input>不需要声明标签结束,所以/可有可无。和它相似的还有<img>等 事实上<p>标签不标记</p>也是合法的,但是可能会产生意料之外的结果。
虽然这个斜杠没有添加也能正常访问,但这是不安全的,根据H5规范,最后的斜杠需要添加。这里我在password处忘记写了,囧。
我在Eclise中搭建的Django环境,在建模版的时候,页面最前面键入{% load staticfiles %},会显示“invalid text string", 不知有谁遇到过,没找不到解决办法
我在bootstrap.min.css里面加上之前的body{background: white url("images/background.gif")}没反应啊,这样是不对的吗?
如题
博主你好,我按照你的方法第六步那里使用Bootstrap静态文件,重启服务后结果还是和第五步的结果一样,Bootstrap的CSS和JS文件没有被正常导入。刷新了没有用,换了浏览器也没有用,这是什么原因?还能怎么解决啊?还请指导下,谢谢
问题已解决
我的情况和你的一样,请教一下怎么解决的
请问大家怎么解决的
博主,base.html第一行加上{% load staticfiles %}后<!DOCTYPE html>报“Unexpected tokens”的错误,百度没有找到解决办法
用{% load static %}试试,我是这样的,没有错误
整体教程还不错啊,但是现在发现前端知识真是阻碍了我的进步了
我在home视图里面写了个视图方法init_menu()返回导航菜单的html标签,到base.html模板页面里用{% block nav_bar %} {{ menus }} {% endblock %},但是这样只能在home页面显示出来菜单,在其他页面就没有菜单,怎样才可以让其他页面也可以显示菜单呢?谢谢
你的问题其实隐含了一个深层次的Django模版继承机制问题。也就是说你在base.html中虽然写了{% block nav_bar %} {{ menus }} {% endblock %}。但是在其子模版中,由于没有提供menu变量的值,这个block其实是继承不到的。
那要如何在子模版中也自动继承呢?总不至于要我每个页面都提供一次menus变量的实现吧?
试试在setting.py文件中修改DIRS: TEMPLATES = [ { 'BACKEND': 'django.template.backends.django.DjangoTemplates', 'DIRS': [os.path.join(BASE_DIR, 'templates'),], 'APP_DIRS': True, 'OPTIONS': { 'context_processors': [ 'django.template.context_processors.debug', 'django.template.context_processors.request', 'django.contrib.auth.context_processors.auth', 'django.contrib.messages.context_processors.messages', ], }, }, ]
博主你好,我按照你的方法第六步那里使用Bootstrap静态文件,重启服务后结果还是和第五步的结果一样,Bootstrap的CSS和JS文件没有被正常导入。这是什么原因?还请指导下
很多浏览器有静态文件缓存功能,需要强制刷新。ctrl + f5
请问,强制刷新还是不行,怎么办啊
标签都收在左上角
请使用Bootstrap-3.3.7版本。 按照博主的教程操作,如果使用4.1.3版本时会出现无法正常显示css的问题。
我也是啊,强制刷新也完全不行,没用啊
现在成功了哦
请教一下,怎么成功的,我出现和你一样的问题,强制刷新和改bootstrap版本都不行,背景图还是加载不了
我按照这样{% extends 'base.html' %}继承base.html不行, 但是我在settins里面按照你的git里面的 'DIRS': [os.path.join(BASE_DIR, 'templates')], 配置成这个样子,依旧无法解决
TemplateDoesNotExist at /login/
Template-loader postmortem Django tried loading these templates, in this order: Using engine django: django.template.loaders.app_directories.Loader: E:\projects\bank199_django\venv\lib\site-packages\django\contrib\admin\templates\base.html (Source does not exist) django.template.loaders.app_directories.Loader: E:\projects\bank199_django\venv\lib\site-packages\django\contrib\auth\templates\base.html (Source does not exist) django.template.loaders.app_directories.Loader: E:\projects\bank199_django\mysite\login\templates\base.html (Source does not exist)
再仔细读一读教程,注意html文件的放置位置,以及templates的配置参数。
我把目录放到mysite下面就好了,多谢
可以解决login下面的templates找不到的问题
为何我按照这样{% extends 'base.html' %}继承base.html不行 但是我改成{% extends 'login/base.html' %}就可以了 是因为我把这些html文件都放在templates中的login文件里了吗?
是
根据settings文件的设置可知,模板的路径是相对于templates而言的。
照着来,很详细