Django2.1新手图文入门教程
版权所有,转载需注明来源!
本文面向有一些的Python基础,但刚接触web框架的Django初学者。
环境:Windows10 Python3.6 Pycharm2018 Django 2.1版 pip3
一、Django简介
百度百科:一个开放源代码的Web框架,由Python语言编写......
重点:一个大而全的框架,啥都替你考虑好了。
1. web框架介绍
具体介绍Django之前,必须先介绍Web框架的概念。
Web框架: 别人已经设定好的一个Web网站模板,你学习它的规则,然后“填空”或“修改”成你自己需要的样子。
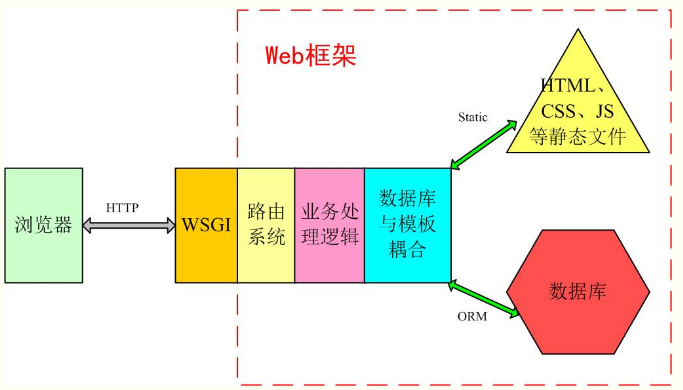
一般Web框架的架构是这样的:

其它基于Python的Web框架,如Tornado、Flask、Webpy都是在这个范围内进行增删裁剪的。例如Tornado用的是自己的异步非阻塞通信协议,Flask则只提供了最精简和基本的框架,Django直接使用WSGI通信协议,并实现了大部分Web应用相关的功能。
2. MVC/MTV介绍
MVC:
百度百科:全名Model View Controller,是模型(model)-视图(view)-控制器(controller)的缩写,一种软件工程典范,用业务逻辑、数据、界面显示分离的方法组织代码,将业务逻辑聚集到一个部件里面,在改进和个性化定制界面及用户交互的同时,不需要重新编写业务逻辑。
通俗解释:一种代码和文件的组织和管理形式!不要被缩写吓到了,这其实就是把代码分散到不同的文件中,把不同类型的文件又放到不同目录下的一种做法,然后取了个高大上的名字。当然,它带来的好处有很多,比如前后端分离,松耦合等等,在使用中你慢慢体会就会逐渐明白它。
其中:
-
模型(model):定义数据库相关的内容,一般放在models.py文件中。
-
视图(view):定义HTML等静态网页文件相关,也就是那些HTML、CSS、JS等前端的东西。
-
控制器(controller):定义业务逻辑相关,就是你的主要代码。
MTV:
Django觉得MVC的字面意思很别扭,不太符合它的理念,就给它改了一下。view不再是HTML相关,而是主业务逻辑V了,相当于控制器。HTML被放在Templates中,称作模板T,于是MVC就变成了MTV。这其实就是一个文字游戏,和MVC本质上是一样的,换了个名字和叫法而已,换汤不换药。
3. Django的MTV模型组织
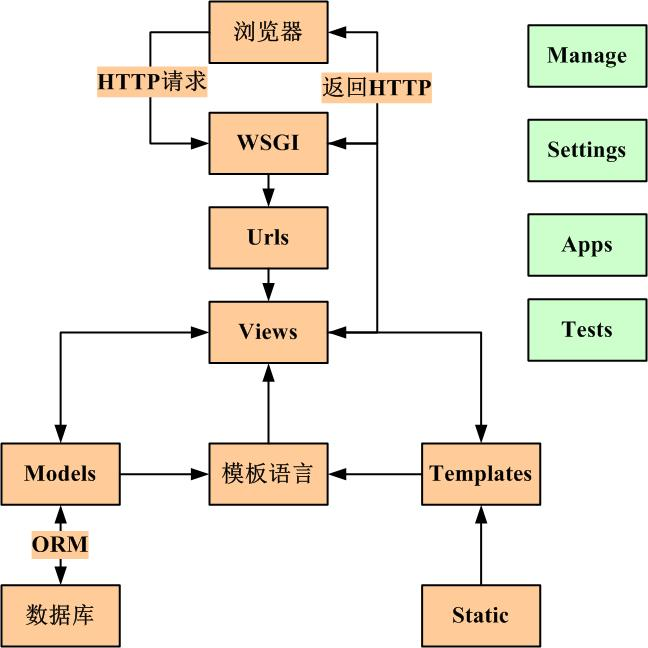
目录分开,就必须有机制将他们在内里进行耦合。在Django中,典型的业务流程如下图所示:

二、Django项目实例
1. 程序安装
Python3.6、pip3及Pycharm请自行安装。
(1)安装Django:
这里只介绍较为简单的pip3命令安装方式。
win+r,调出cmd,运行命令pip3 install django,自动安装Pypi提供的最新版本。

安装过程如下图所示:
C:\Windows\system32>pip3 install django Collecting django Using cached https://files.pythonhosted.org/packages/51/1a/e0ac7886c7123a03814178d7517dc822af0fe51a72e1a6bff26153103322/Django-2.1-py3-none-any.whl Collecting pytz (from django) Using cached https://files.pythonhosted.org/packages/30/4e/27c34b62430286c6d59177a0842ed90dc789ce5d1ed740887653b898779a/pytz-2018.5-py2.py3-none-any.whl Installing collected packages: pytz, django The script django-admin.exe is installed in 'c:\program files\python36\Scripts' which is not on PATH. Consider adding this directory to PATH or, if you prefer to suppress this warning, use --no-warn-script-location. Successfully installed django-2.1 pytz-2018.5
注意:
- 建议升级一下pip3,命令
python -m pip install --upgrade pip - 如果你以前安装过django,则会使用先前缓存的安装文件
- 使用cmd,请以管理员身份运行,否则可能出现权限问题
(2)配置系统环境
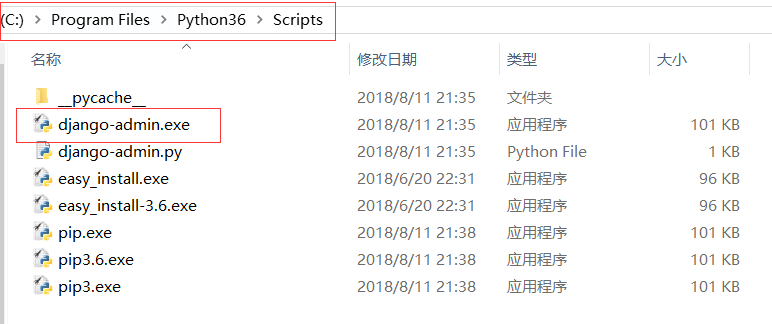
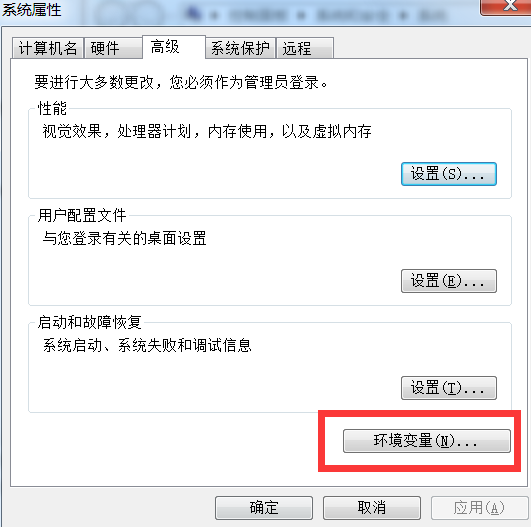
成功安装Django后,在下图中的路径可找到django-admin.exe文件,将它加入操作系统环境变量中。这样以后调用会比较方便。



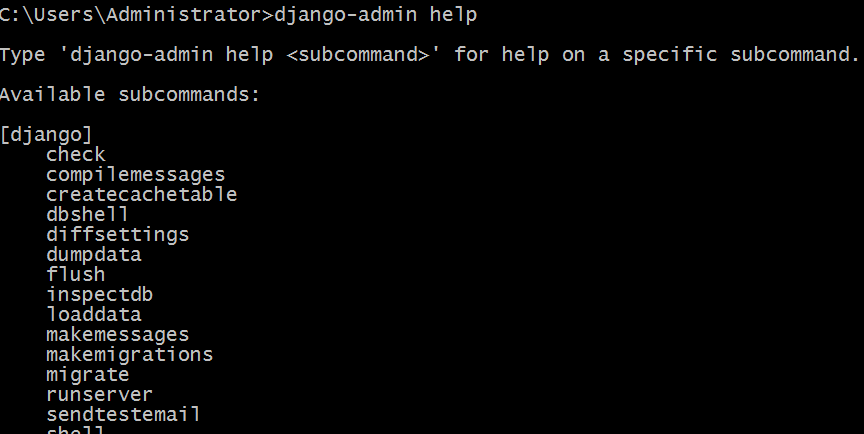
运行django-admin help,能看到下面的内容表示安装过程OK。

或者进入Python交互式环境(注意一定要进入刚才安装了Django的Python解释器),按下面所示查看安装版本:
>>> import django >>> django.get_version() 2.1
再或者使用pip list命令,查看是否存在Django模块。
2. 创建Django项目
在Linux等命令行界面下,使用Django提供的命令和vim也能进行项目开发。但是这里推荐使用Pycharm这个目前最好的Python开发IDE,它功能强大,界面友好。(下面所有的操作都在Pycharm中进行。)
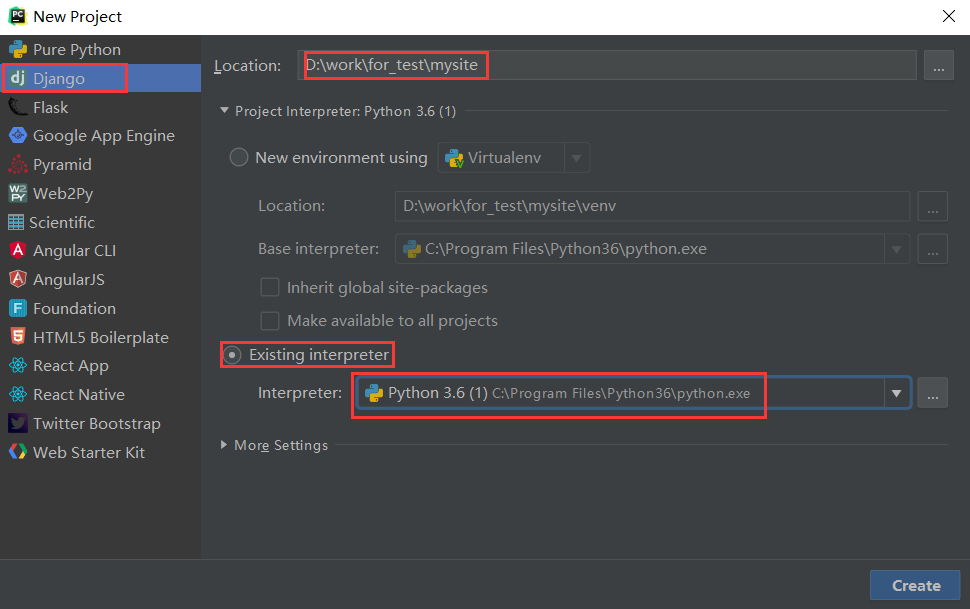
点击file-->new project,出现下面的对话框。

选择Django栏目,输入项目名称,这里采用国际惯例的mysite。选择先前安装好Django2.1的Python解释器版本,点击create创建。(注:这里暂不考虑虚拟环境问题)
选择open in current window,在当前窗口打开。
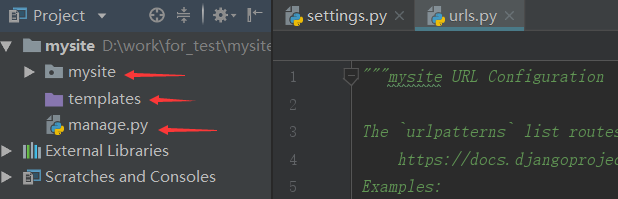
Django将自动生成下面的目录结构:

与项目同名的mysite目录中是项目核心文件。templates目录是HTML文件存放处(这是Pycharm安利给我们的),也就是MTV中的T。manage.py是Django项目管理文件。


3. 创建APP
在每个Django项目中可以包含多个APP,相当于一个大型项目中的分系统、子模块、功能部件等等,相互之间比较独立,但也可以有联系。所有的APP共享项目资源。
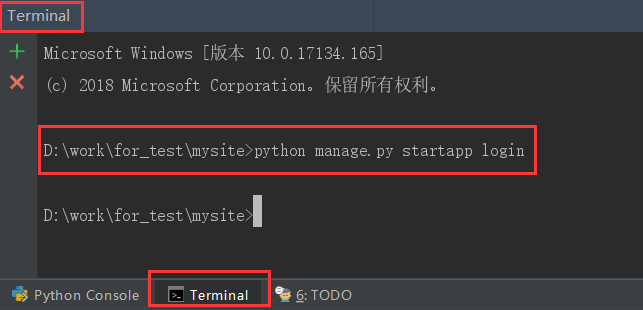
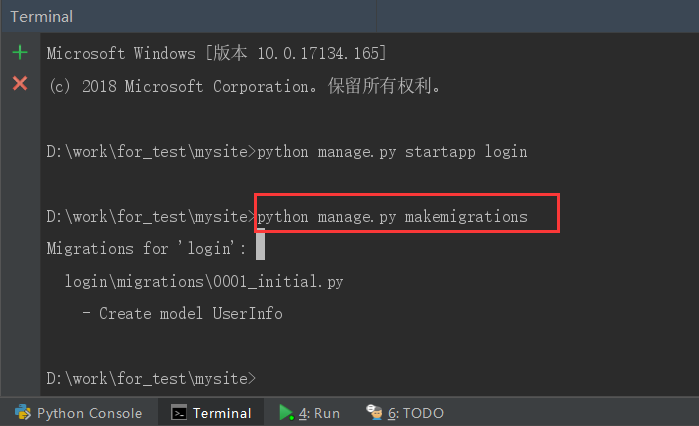
在Pycharm下方的Terminal终端中输入命令:
python manage.py startapp login
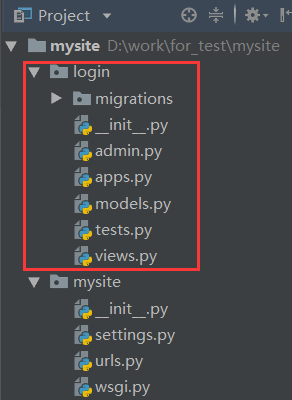
这样就创建了一个叫做login的APP,django自动生成“login”文件夹,及一系列文件:

4. 编写路由
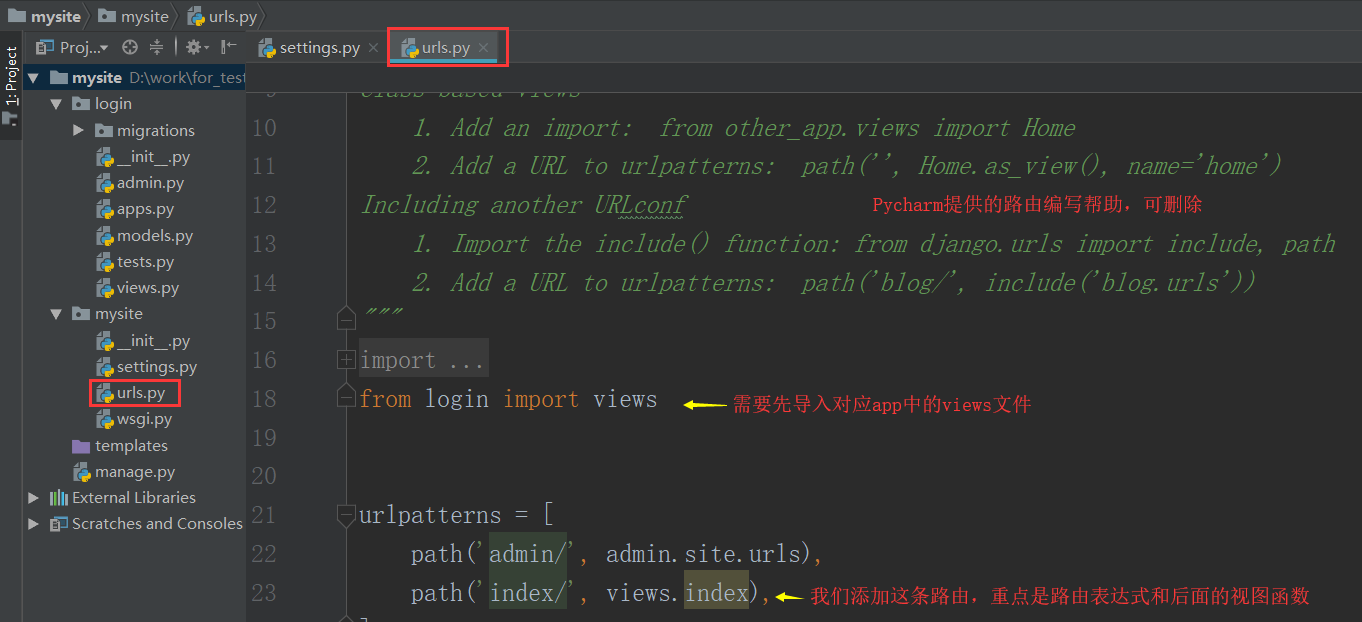
路由是浏览器输入url,在Django服务器响应url的转发中心。路由都写在urls文件里,它将浏览器输入的url映射到相应的业务处理逻辑也就是视图。简单的urls编写方法如下图:

5. 编写视图函数
路由转发用户请求到视图函数。视图函数处理用户请求,也就是编写业务处理逻辑,一般都在views.py文件里。我们下面写一个简单的视图函数:

通过上面两个步骤,我们将index这个url指向了views里的index()视图函数,它接收用户请求,并返回一个“hello world”字符串。
6. 运行web服务
现在我们已经可以将web服务运行起来了。
命令行的方式是:
python manage.py runserver 127.0.0.1:8000
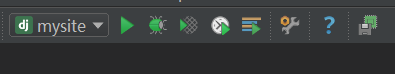
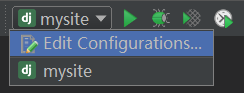
但在Pycharm中,你可以这么干,在上部工具栏中找到下面图示的图标。

点击下拉箭头:

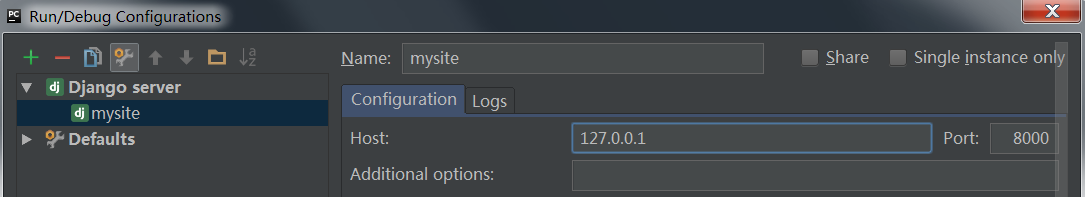
点击edit configurations:

在host中填入127.0.0.1,port中填入8000。
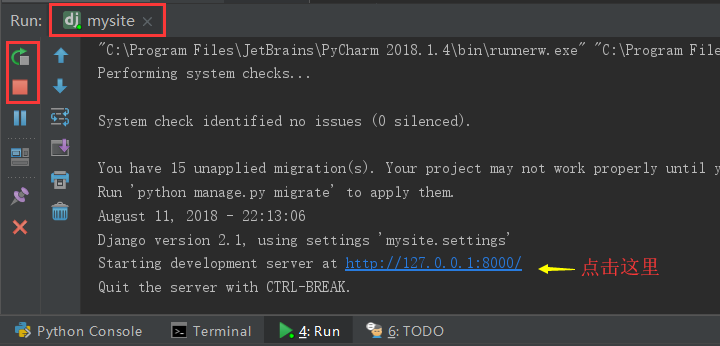
OK确定之后,点击绿色的三角,web服务就运行起来了。
然后按下图所示点击链接:

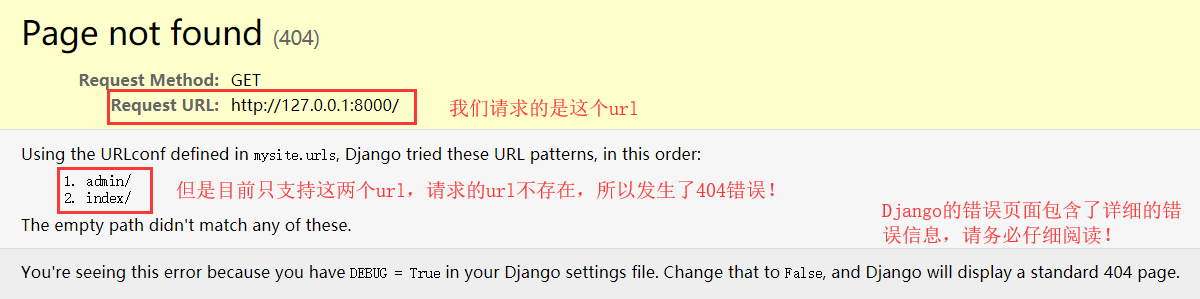
自动跳转到浏览器程序界面。显示的却是下图的404页面:

修改一下url,添加“/index/”,就一切ok了!

可以看到我们的'Hello World!'欢迎词了!
至此,一个最简单的Django编写的web服务就启动成功了。
7. 返回HTML文件
上面我们返回给用户浏览器的是什么?一个字符串!实际上这肯定不行,通常我们都是将HTML文件返回给用户。
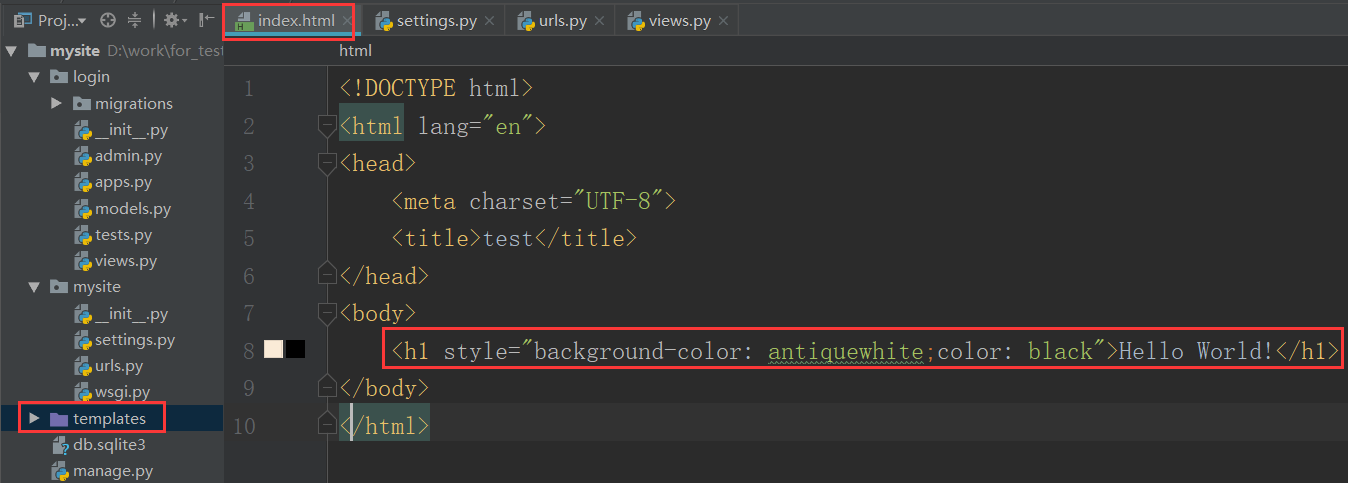
下面,我们在templates目录中新建一个index.html文件:

代码如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>test</title> </head> <body> <h1 style="background-color: antiquewhite;color: black">Hello World!</h1> </body> </html>

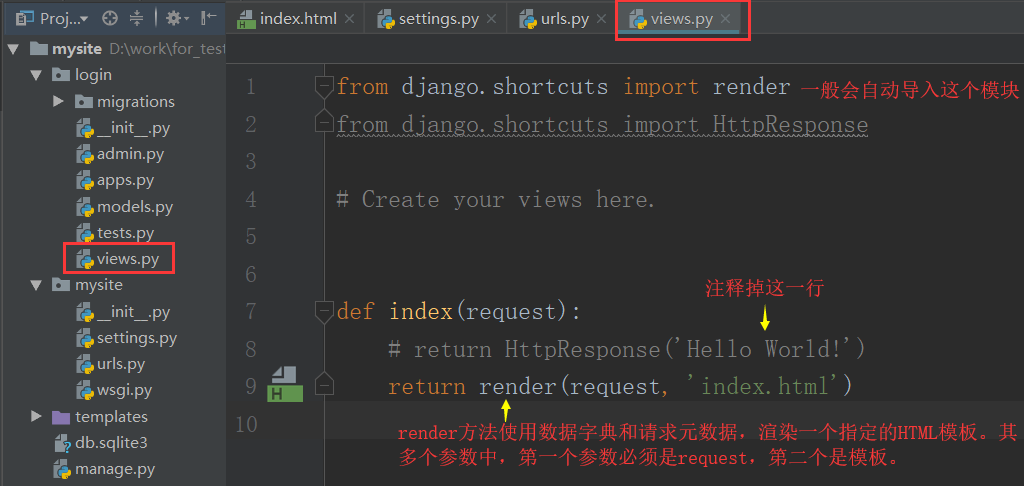
再修改一下views文件:

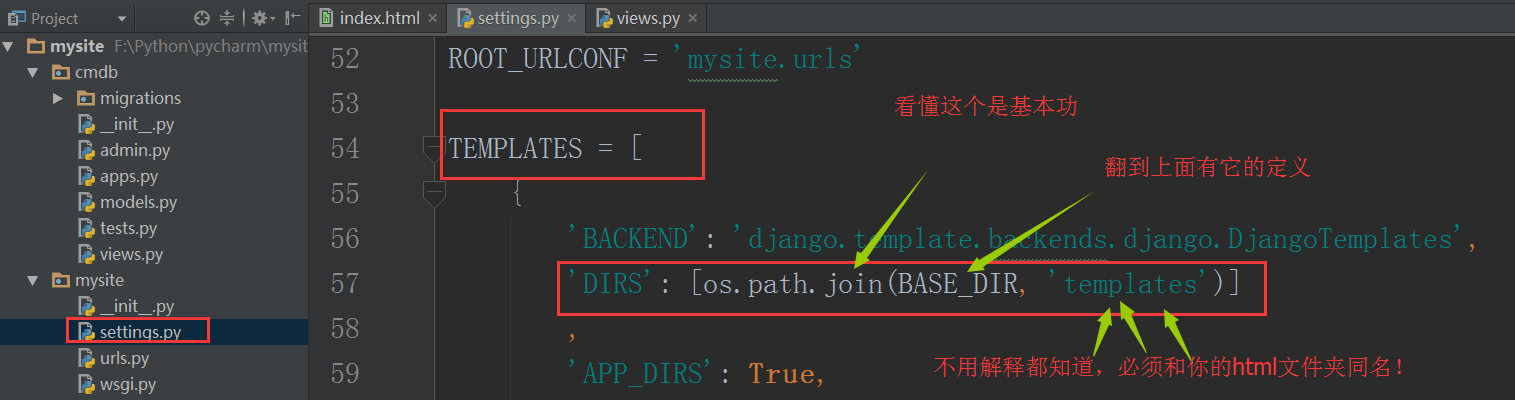
为了让django知道我们的HTML文件在哪里,需要修改settings文件的相应内容。但默认情况下,它正好适用,你无需修改。

接下来,我们可以重新启动web服务。在浏览器刷新一下,你会看到带有样式的“Hello World”。

注:这里有个小技巧,在多次频繁重启服务时,由于端口未释放的原因,容易启动不了服务,修改一下端口就OK了。
8. 使用静态文件
我们已经可以将HTML文件返还给用户了,但是这还不够,前端三大块HTML、CSS、JavaScript,还有各种插件,它们齐全才是一个完整的页面。在Django中,一般将这些静态文件放在static目录中。
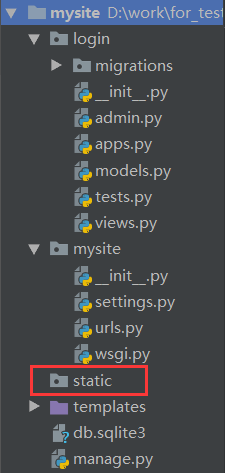
接下来,在mysite中新建一个static目录。

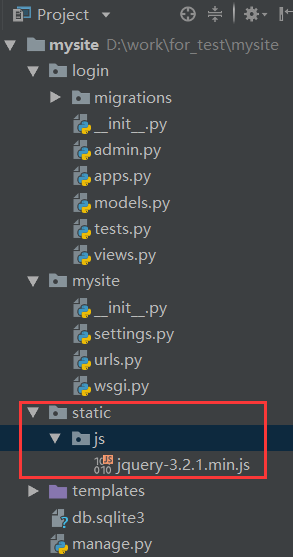
你的CSS、JS和各种插件都可以放置在这个目录里。比如这里,我们又在static下新建了一个js目录,然后拷贝了一个jquery-3.2.1.min.js进来:

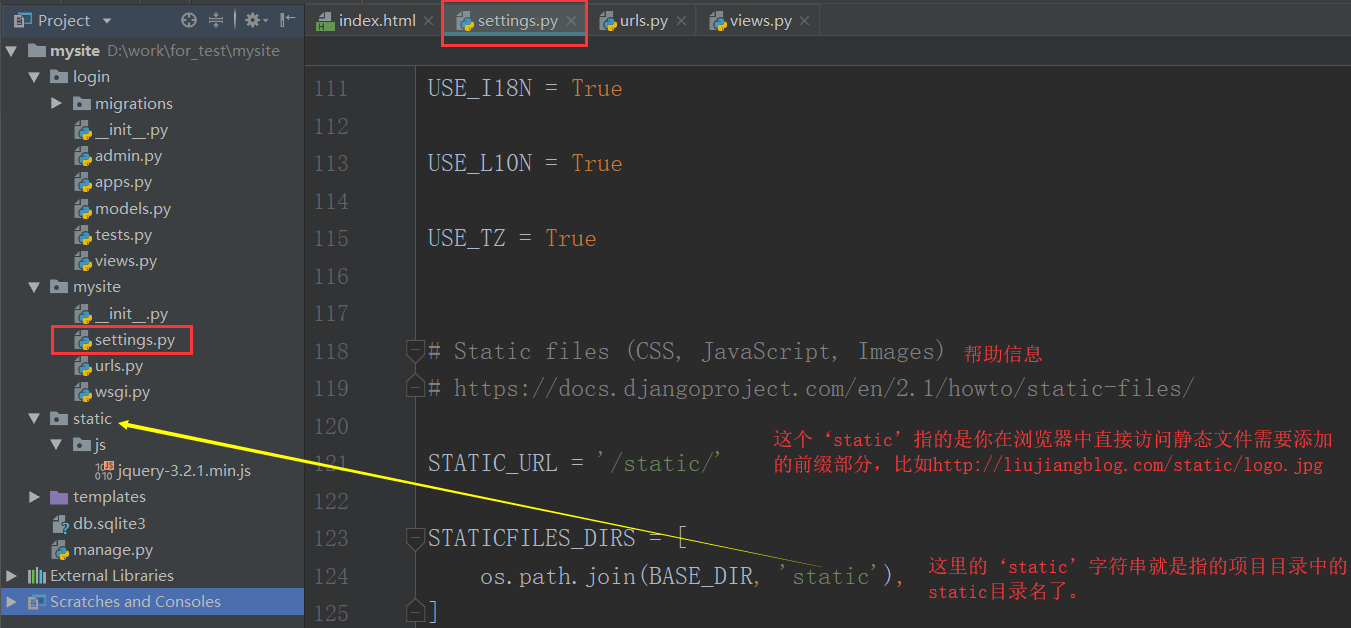
为了让Django知道这个static目录的存在,并能够找到这个目录,需要对settings进行配置:

现在,我们就可以在index.html中引入js文件了:

重新启动web服务,刷新浏览器,查看结果。当然,你啥都看不出来,因为仅仅引入了一个jqurey而已,^-^.
9. 接收用户发送的数据
前面,我们将一个要素齐全的HTML文件返还给了用户浏览器。但这还不够,因为web服务器和用户之间没有动态交互。
下面我们设计一个表单,让用户输入用户名和密码,提交给index这个url,服务器将接收到这些数据。
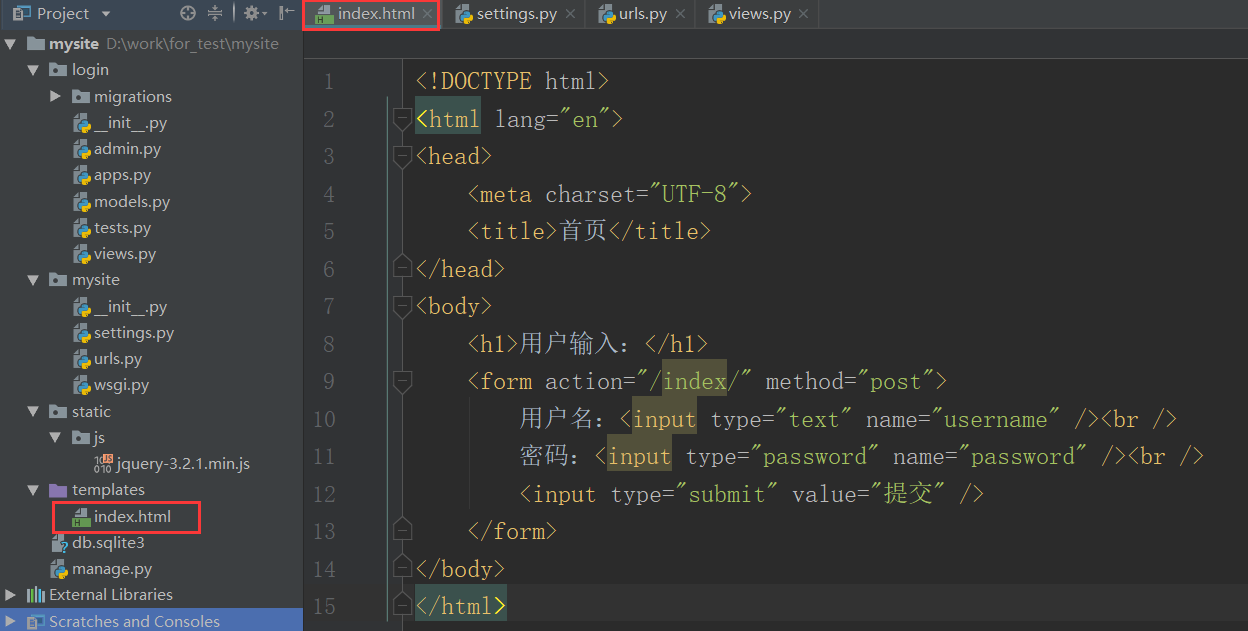
先修改index.html文件。删除原来的内容,写入下面的内容:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>首页</title> </head> <body> <h1>用户输入:</h1> <form action="/index/" method="post"> 用户名:<input type="text" name="username" /><br /> 密码:<input type="password" name="password" /><br /> <input type="submit" value="提交" /> </form> </body> </html>

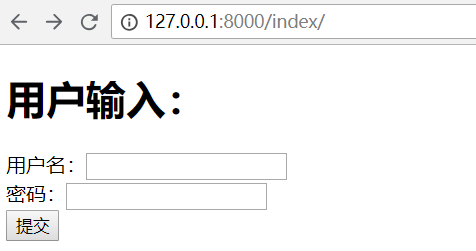
重启web服务,刷新页面,如下图所示:

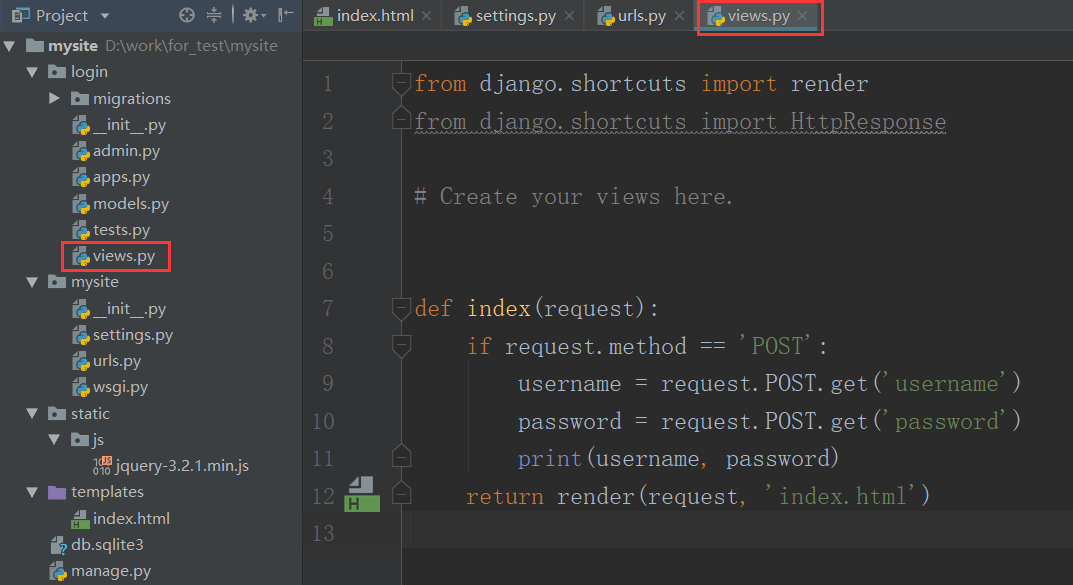
这时候我们先不要往输入框内输入信息。我们先修改views.py文件:
from django.shortcuts import render from django.shortcuts import HttpResponse # Create your views here. def index(request): if request.method == 'POST': username = request.POST.get('username') password = request.POST.get('password') print(username, password) return render(request, 'index.html')

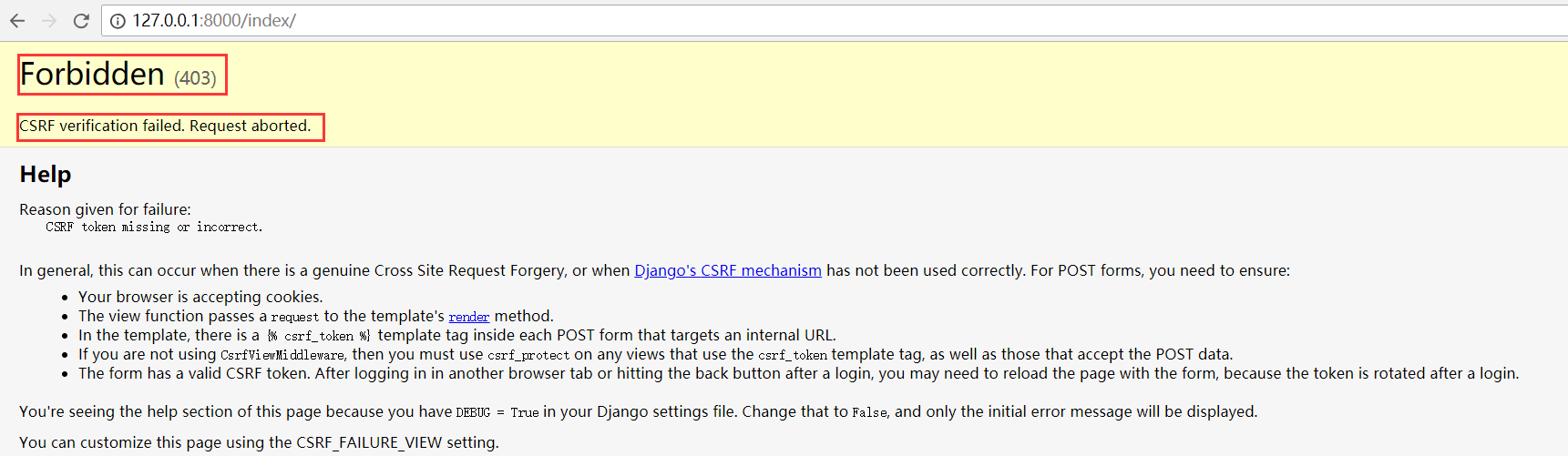
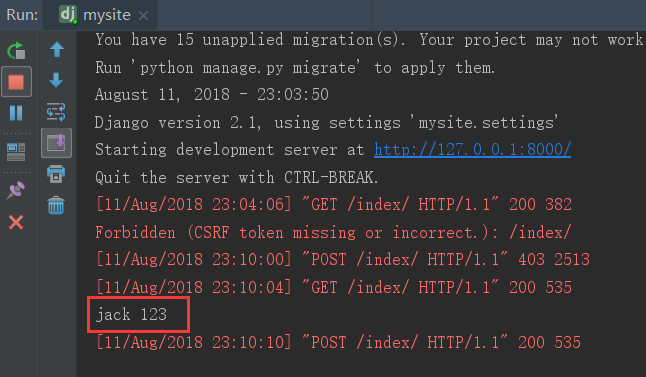
重启web服务,刷新index页面,然后我们随便输入点什么东西,点击提交,结果出现了下面的403页面。

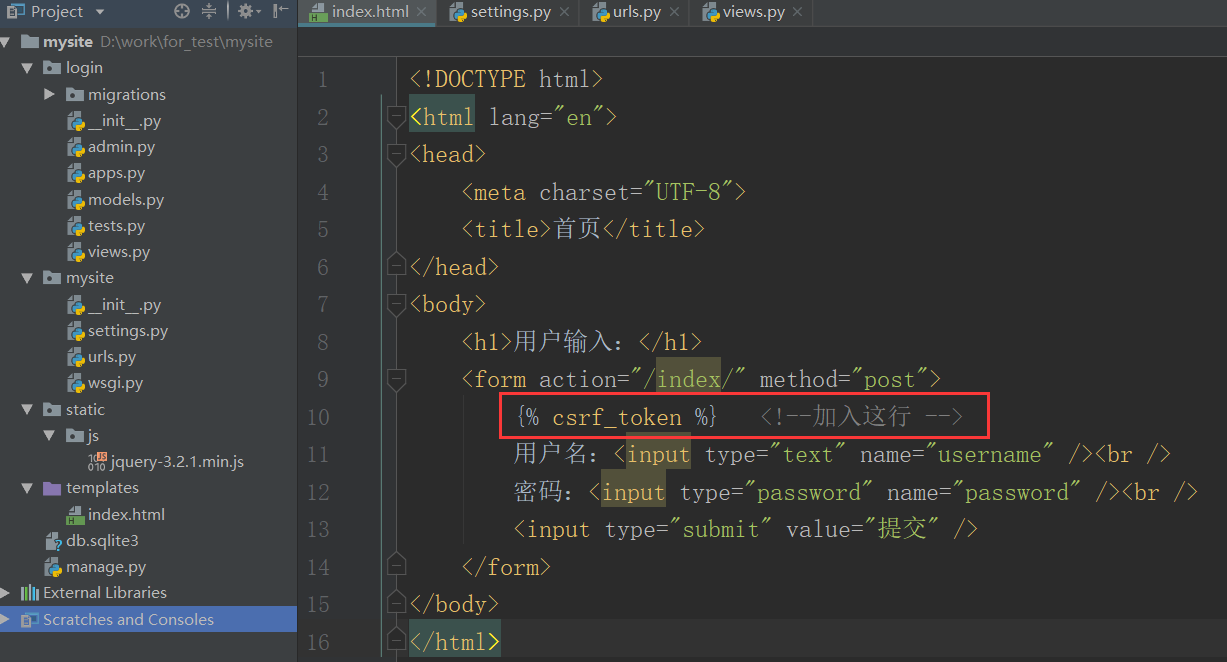
这是因为django有一个跨站请求保护机制,这需要我们在index.html文件中加入一行{% csrf_token %}。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>首页</title> </head> <body> <h1>用户输入:</h1> <form action="/index/" method="post"> {% csrf_token %} <!--加入这行 --> 用户名:<input type="text" name="username" /><br /> 密码:<input type="password" name="password" /><br /> <input type="submit" value="提交" /> </form> </body> </html>

再次进入浏览器,刷新index页面,输入点东西,这次就能成功提交了,然后我们在Pycharm中可以看到print语句打印出来的相应数据了。

10. 返回动态页面
现在,我们收到了用户的数据,但返回给用户的依然是个静态页面。通常我们会根据用户的数据,进行处理后再返回给用户。
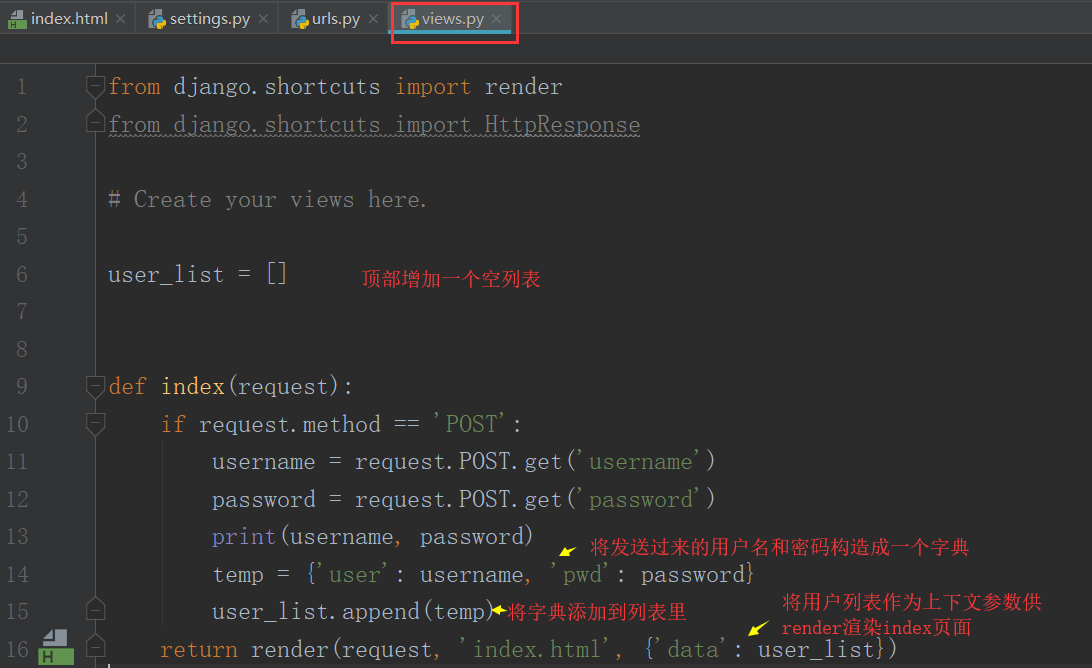
先改造views.py文件:

from django.shortcuts import render from django.shortcuts import HttpResponse # Create your views here. user_list = [] def index(request): if request.method == 'POST': username = request.POST.get('username') password = request.POST.get('password') print(username, password) temp = {'user': username, 'pwd': password} user_list.append(temp) return render(request, 'index.html', {'data': user_list})
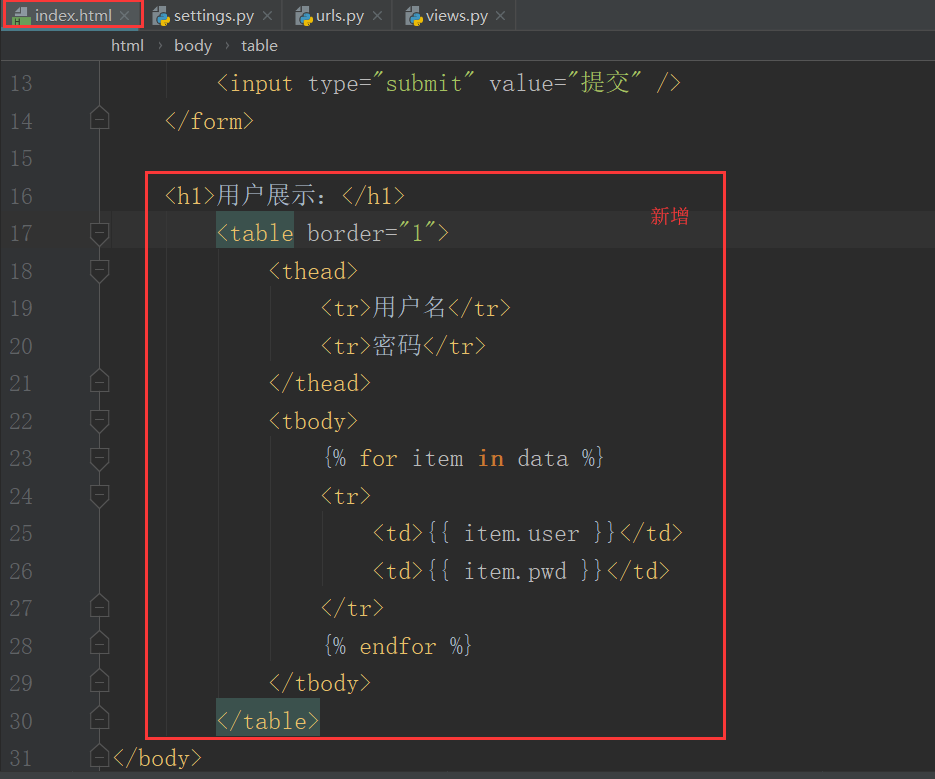
再改造index.HTML文件:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>首页</title> </head> <body> <h1>用户输入:</h1> <form action="/index/" method="post"> {% csrf_token %} <!--加入这行 --> 用户名:<input type="text" name="username" /><br /> 密码:<input type="password" name="password" /><br /> <input type="submit" value="提交" /> </form> <h1>用户展示:</h1> <table border="1"> <thead> <tr>用户名</tr> <tr>密码</tr> </thead> <tbody> {% for item in data %} <tr> <td>{{ item.user }}</td> <td>{{ item.pwd }}</td> </tr> {% endfor %} </tbody> </table> </body> </html>
说明:Django采用自己的模板语言,类似jinja2,根据提供的数据,替换掉HTML中的相应部分,详细语法入门后再深入学习。
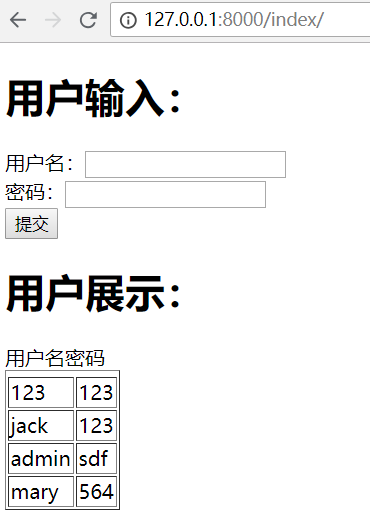
接下来,重启服务,刷新浏览器,多输入几次。

可以看到,我们获得了用户实时输入的数据,并将它实时展示在了用户页面上,这是个不错的交互过程。在Pycharm中,我们也能看到每次输入的数据。
11. 使用数据库
流程走到这里,django的MTV框架基本已经浮出水面了,只剩下最后的数据库部分了。
上面我们虽然和用户交互得很好,但并没有保存任何数据,页面一旦关闭,或服务器重启,一切都将回到原始状态。
使用数据库的需求是毫无疑问的,Django通过自带的ORM框架操作数据库,并且原生支持轻量级的sqlite3数据库。下面我们来看一看:
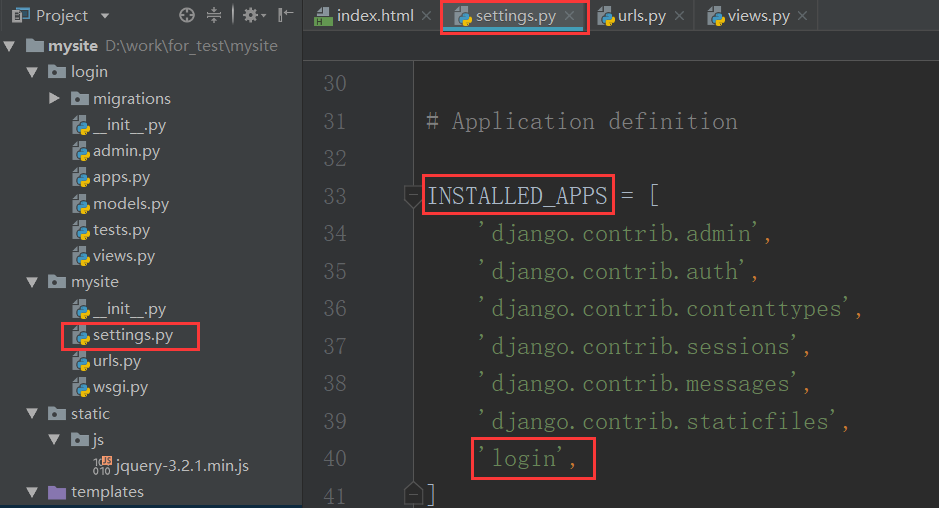
使用数据库前,我们需要注册app:

不注册它,你的数据库就不知道该给哪个app创建表。
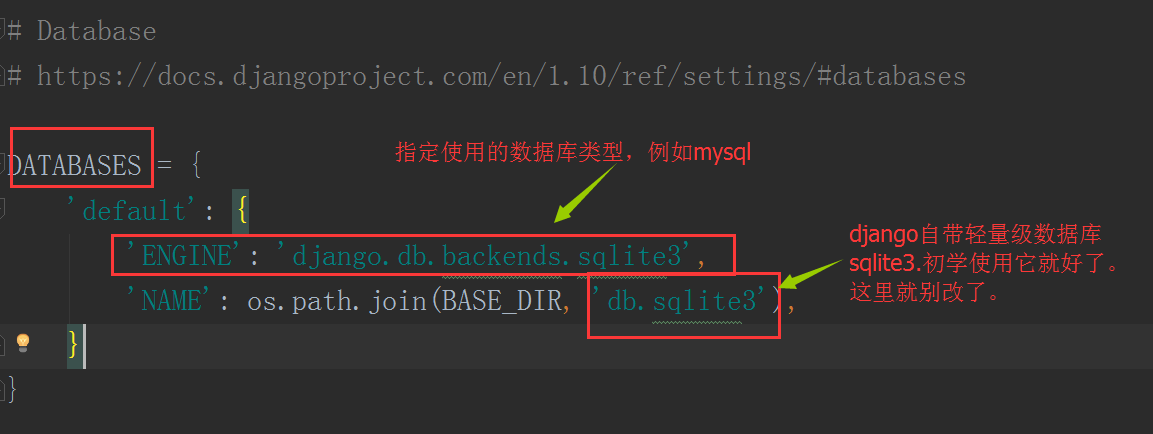
然后我们在settings中,配置数据库相关的参数,如果使用sqlite3,则不需要做任何修改。

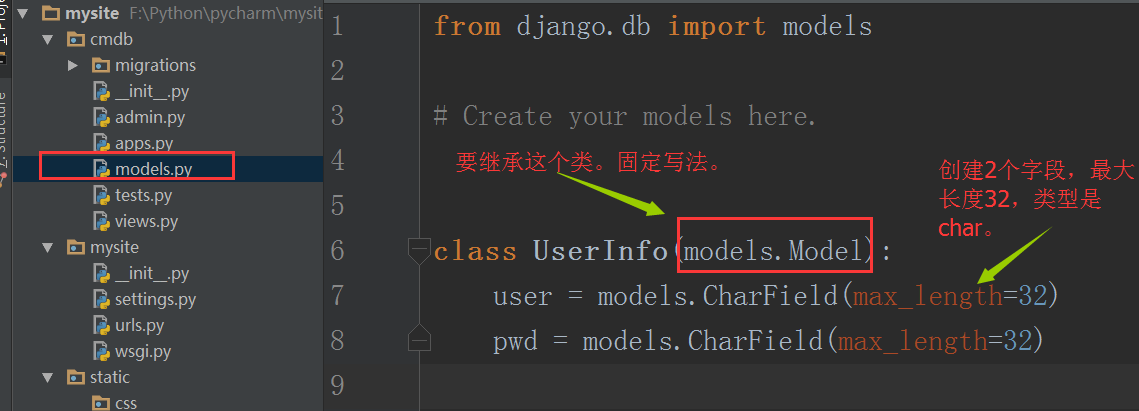
再编辑models.py文件,也就是MTV中的M。

from django.db import models # Create your models here. class UserInfo(models.Model): user = models.CharField(max_length=32) pwd = models.CharField(max_length=32)
这里我们创建了2个字段,分别保存用户的名字和密码。
接下来要在Pycharm的Teminal中通过命令创建数据库的表了。有2条命令,分别是:
python manage.py makemigrations

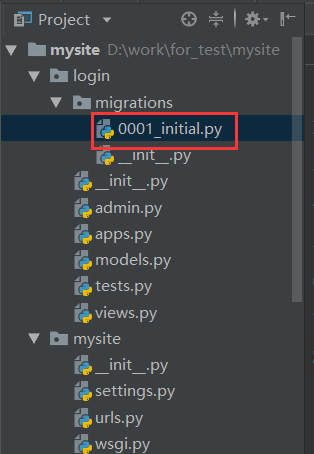
这会在login目录中的migrations目录中生成一个0001_initial.py迁移记录文件。

再输入命令:
python manage.py migrate
运行结果如下:
D:\work\for_test\mysite>python manage.py migrate Operations to perform: Apply all migrations: admin, auth, contenttypes, login, sessions Running migrations: Applying contenttypes.0001_initial... OK Applying auth.0001_initial... OK Applying admin.0001_initial... OK Applying admin.0002_logentry_remove_auto_add... OK Applying admin.0003_logentry_add_action_flag_choices... OK Applying contenttypes.0002_remove_content_type_name... OK Applying auth.0002_alter_permission_name_max_length... OK Applying auth.0003_alter_user_email_max_length... OK Applying auth.0004_alter_user_username_opts... OK Applying auth.0005_alter_user_last_login_null... OK Applying auth.0006_require_contenttypes_0002... OK Applying auth.0007_alter_validators_add_error_messages... OK Applying auth.0008_alter_user_username_max_length... OK Applying auth.0009_alter_user_last_name_max_length... OK Applying login.0001_initial... OK Applying sessions.0001_initial... OK
这样,我们就在数据库中将所有app的数据表都创建好了。我们可以看到项目根目录下出现了一个db.sqlite3文件:

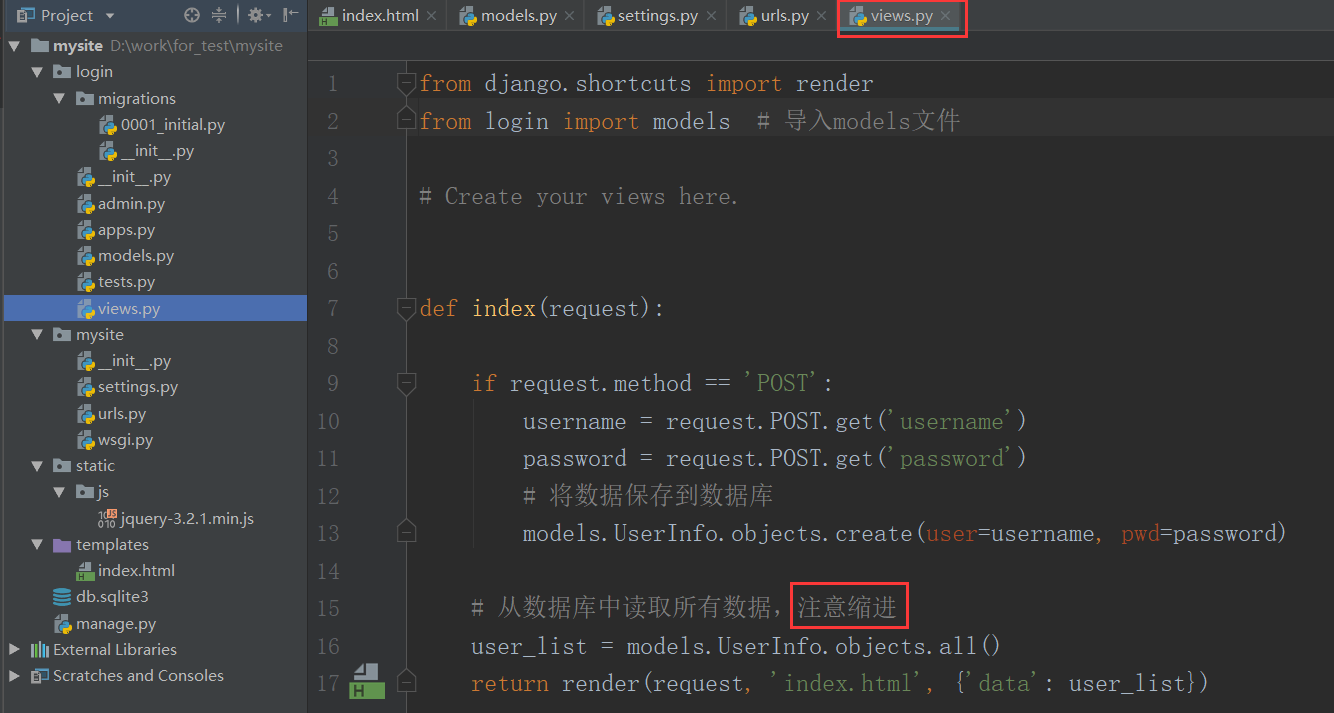
现在,我们来修改views.py中的业务逻辑

from django.shortcuts import render from login import models # 导入models文件 # Create your views here. def index(request): if request.method == 'POST': username = request.POST.get('username') password = request.POST.get('password') # 将数据保存到数据库 models.UserInfo.objects.create(user=username, pwd=password) # 从数据库中读取所有数据,注意缩进 user_list = models.UserInfo.objects.all() return render(request, 'index.html', {'data': user_list})
重启web服务后,刷新浏览器页面,之后和用户交互的数据都能保存到数据库中。任何时候都可以从数据库中读取数据,展示到页面上,不会因为服务器中途关闭,丢失先前的数据了。
至此,一个要素齐全,主体框架展示清晰的Django项目完成了,其实很简单是不是?
三、 Django使用总结
Django作为Python必学Web框架,它的功能强大,内容全面,但同时也意味着限制颇多,灵活性低,可修改性差,这就是鱼和熊掌不可兼得了。我们学习Django,其实就是在学习一个软件,首先要理解它的基本原理,把握它的整体框架,牢记一些基本规则,剩下的就是不断深入细节,然后熟能生巧、经验多少的问题了,不存在多高深的不可掌握的技术。
最后,原创不易,版权所有,转载需授权。
博主的教程非常详细,清晰明了,实在是太感谢了!
我之前是看菜鸟教程学django,看了好久没看明白,偶然间搜到您的文章,写的很详细,我一下就看懂了,感谢!
在输入 名字 和 密码 后,点击提交,然后名字和密码两个框又都清空了,又要不断重新输入,然后又清空了。请问下,这是什么地方出错了?
没错,就是这样
感谢博主的回复。但是我是做到第九步那里,应该可以提交的,但是我提交不成功,而且也没有出现print内容。
谢谢博主,问题已解决了
python manage.py startapp login提示NameError: name 'os' is not defined 需要在settings.py文件开头 import os
你好,想问下为什么我这边操作下来,输出得密码是None?导致无法保存到数据库中
因为你的表单代码可能写错了
博主有心了,,很详细
很幸运能看到刘老师的教程,对于一直想要了解django的初学者来讲,这篇博文让我受益匪浅,感谢。
刘老师,你写的实在是太好了,整个过了一遍很顺利,个人基础太差个别地方略显晦涩,照抄还行,啥时候才能自己动手?有没有啥攻略
刘老师您好,我想问一下,我按照您的教程到第10步接受用户数据时,在输入用户名与密码后,在终端与html页面上均没有打印用户名与密码(为了保证代码无误,直接复制您的源码),且终端显示 "POST /index/ HTTP/1.1" 200 775 状态码也与您的"POST /index/ HTTP/1.1" 200 535不一致,这是怎么回事啊
最后的775和535是文件字符数量。200表示成功。至于看不到用户名和密码,信息太少无法判断,再检查一下代码吧。
老师,我按照你的步骤一步一步下来操作,但最后报错数据时出现下面错误:IntegrityError at /index/ NOT NULL constraint failed: login_userinfo.pwd Request Method: POST Request URL: http://localhost:8000/index/ Django Version: 3.0.4 Exception Type: IntegrityError Exception Value: NOT NULL constraint failed: login_userinfo.pwd Exception Location: D:\Program Files\Python\lib\site-packages\django\db\backends\sqlite3\base.py in execute, line 396 Python Executable: D:\Program Files\Python\python.exe Python Version: 3.7.4 Python Path: ['F:\\My_django\\mysite', 'F:\\My_django\\mysite', 'D:\\Program Files\\JetBrains\\PyCharm 2019.2.6\\helpers\\pycharm_display', 'D:\\Program Files\\Python\\python37.zip', 'D:\\Program Files\\Python\\DLLs', 'D:\\Program Files\\Python\\lib', 'D:\\Program Files\\Python', 'C:\\Users\\Administrator\\AppData\\Roaming\\Python\\Python37\\site-packages', 'D:\\Program Files\\Python\\lib\\site-packages', 'D:\\Program Files\\Python\\lib\\site-packages\\win32', 'D:\\Program Files\\Python\\lib\\site-packages\\win32\\lib', 'D:\\Program Files\\Python\\lib\\site-packages\\Pythonwin', 'D:\\Program Files\\JetBrains\\PyCharm ' '2019.2.6\\helpers\\pycharm_matplotlib_backend'] Server time: Fri, 20 Mar 2020 08:13:49 +0000
缺少密码字段,非空约束失败
点赞教程!直白易懂!感谢刘老师!
补充下,现在django已经升级到3.0了,刘老师是否可以出篇博文讲解下升级点。
有的呀,目前第一篇博文就是
刘老师,为什么我用python manage.py shell 进入的是python终端?,而不是django的那个
所谓的django终端就是指载入了django环境的Python终端
好的,谢谢刘老师,您的django教程确实很不错
我之前使用python manage.py shell,进入的终端的类似【1】:这样的,现在我重装了一下系统在装环境进入的就是类似python的环境>>> 不能用tab键了,这就有点尴尬,我想问下您这个是什么原因导致了
我之前使用python manage.py shell,进入的终端的类似【1】:这样的,现在我重装了一下系统在装环境进入的就是类似python的环境>>> 不能用tab键了,这就有点尴尬,我想问下您这个是什么原因导致了
刘老师好、我按照您的教程完成了前面所有步骤、一切正常; 在数据库这里、提交数据的时候报错; File "D:\Python-Code\Django\mysite\blog\views.py", line 22, in index models.UserInfo.objects.Create(user=username, pwd=password) AttributeError: 'Manager' object has no attribute 'Create' 查了好久的百度都没有找到解决方案、希望刘老师看到之后能帮忙解答一下、谢谢!
Create首字母是小写,不是大写
刘江涛老师,我是毫无Web开发经验的门外汉,看第1遍 “Django2.1新手图文入门教程” 的时候我感觉吃力,然后我特意查阅了HTML/CSS/JS和Bootstrap前端框架的知识,补了一下Django后端框架的处理流程【参阅了https://blog.csdn.net/WangTaoTao_/article/details/100044764】,并了解了浏览器内核的原理【HTML渲染引擎和JS脚本引擎】,然后看了第2遍,终于有所顿悟,非常感细您的长文,此处我提2个建议: 1$-建议丰富一下本文的HTML元素实例,加入javascript执行的实例 2$-建议使用MySQL等外部数据库,同时使用Apache等外部服务器做个发布演示 如果这篇文章再丰富些,再结合正式的发布,把代码放Github,会是件圆满的事情,再次感谢您的付出! --------------------------------------------------------------------- --------------------------------------------------------------------- --------------------------------------------------------------------- --------------------------------------------------------------------- --------------------------------------------------------------------- ---------------------------------------------------------------------
感谢你的建议和支持!
写的太好了。不像很多网站千篇一律,只写return HttpResponse('hello world')就结束了。后面用return render index.html来链接,sqllite3来存储数据,通俗易懂。没有找到比这篇更好的入门文章了。
博主我照着您的步骤来,为什么出来的结果用户和密码不能提交呢
建议学习一下提问的方式 ^-^
博主,我按照你的方式做了同样的操作,但是在做到接收用户发送的数据那一块,我使用的是post请求方式,提交之后总是变成了get请求方式,不知道是怎么回事
90%的可能性是你的代码有误,再仔细对比一下吧
在看到刘老师这篇十分细致的文档时,真的是欣喜若狂了,但在步骤(步骤10:返回动态页面),还是遇到如下问题,可否望刘老师指点迷津?改造views.py文件,以及修改index.HTML文件检查没问题的呀~ ------------------------------------------------------------------------ TypeError at /index/ context must be a dict rather than set. Request Method: GET Request URL: http://127.0.0.1:8000/index/ Django Version: 2.0.7 Exception Type: TypeError Exception Value: context must be a dict rather than set. Exception Location: C:\Users\Chris\AppData\Local\Programs\Python\Python36-32\lib\site-packages\django\template\context.py in make_context, line 274 Python Executable: C:\Users\Chris\AppData\Local\Programs\Python\Python36-32\python.exe Python Version: 3.6.5 Python Path: ['D:\\Share', 'C:\\Users\\Chris\\AppData\\Local\\Programs\\Python\\Python36-32\\python36.zip', 'C:\\Users\\Chris\\AppData\\Local\\Programs\\Python\\Python36-32\\DLLs', 'C:\\Users\\Chris\\AppData\\Local\\Programs\\Python\\Python36-32\\lib', 'C:\\Users\\Chris\\AppData\\Local\\Programs\\Python\\Python36-32', 'C:\\Users\\Chris\\AppData\\Local\\Programs\\Python\\Python36-32\\lib\\site-packages'] Server time: Sun, 12 May 2019 14:50:42 +0000
错误提示信息说得很清楚了,上下文参数context必须是一个字典,而不能是集合。 所以,多半是你在return的时候,context这个字典里的冒号,输入成了逗号。
我理解这个类型错误的提示,当时反复检查没有发现拼写问题,今天重新开机打开这个项目一切正常了,神奇~非常感谢大神的解答哈
博主,接收用户发送的数据那一块,照着做到提交那步后,点击提交后没有反应,pycharm没有打印出用户名和密码,不知道哪里出了问题,博主可否解答一下,谢谢
先看看你的post表单中的url是否正确,是否发往‘/index/’这里去了。 其次,看看index视图中有没有这行代码:print(username, password)
谢谢,我重新按流程走了一遍就好了。楼主有进阶的教程吗,收获很大
感谢刘老师的分享~!
这篇博文非常不错,浅显易懂,看了很多版本,还是这版写的比较通俗易懂
AttributeError at /index/ 'WSGIRequest' object has no attribute 'mothod' Request Method: GET Request URL: http://127.0.0.1:8000/index/ Django Version: 2.1.2 Exception Type: AttributeError Exception Value: 'WSGIRequest' object has no attribute 'mothod' 博主你好,我在第九个步骤,出现如上提示的问题,想咨询下是什么情况?
检查一下你的form表单的method属性写的是什么,正确的是'post'
谢谢
您好,刘老师,我是图灵社区的小编,请问是否可以申请转载您这边文章?
可以转载博客内容,并在顶部显眼位置注明作者和来源。 Python、Django、数据分析等教程系列不可以。 感谢理解!
好的,理解,多谢!
另外,老师,我们会在文章尾部附上市面上一些免费的资源包,和相关的技术书推荐,不知道是否符合您的转载要求?
还是不要附上这些吧。
另外作者和来源,我们会在文章开头加粗说明的。
博主,接收用户发送的数据那一块,照着做到提交那步后,点击提交后没有反应,pycharm没有打印出用户名和密码,不知道哪里出了问题,博主可否解答一下,谢谢
在返回动态页面那一步在网页上是看得到输入的用户名和密码的,但是pycharm上依然看不到,是不是我的pycharm没设置对
看一下你的log?有个这样的Data Sources Detected
我也遇到一样的问题,哥们你解决了吗
Error fetching command 'collectstatic': You're using the staticfiles app without having set the STATIC_ROOT setting to a filesystem path. Command 'collectstatic' skipped 这个是什么原因?
照着做到提交那步后,点击提交不成功,pycharm没有打印出用户名和密码,不知道哪里出了问题,大神可否解答一下,谢谢
之前都没有问题,在最后一步使用数据库的时候,使用完了,在网页端提示这个。 IntegrityError at /index/ NOT NULL constraint failed: login_userinfo.user Request Method: POST Request URL: http://127.0.0.1:8000/index/ Django Version: 2.1.3 Exception Type: IntegrityError Exception Value: NOT NULL constraint failed: login_userinfo.user Exception Location: /Library/Frameworks/Python.framework/Versions/3.7/lib/python3.7/site-packages/Django-2.1.3-py3.7.egg/django/db/backends/sqlite3/base.py in execute, line 296 Python Executable: /usr/local/bin/python3 Python Version: 3.7.0 Python Path: ['/Users/seven/Desktop/Django', '/Users/seven/Desktop/Django', '/Library/Frameworks/Python.framework/Versions/3.7/lib/python37.zip', '/Library/Frameworks/Python.framework/Versions/3.7/lib/python3.7', '/Library/Frameworks/Python.framework/Versions/3.7/lib/python3.7/lib-dynload', '/Library/Frameworks/Python.framework/Versions/3.7/lib/python3.7/site-packages', '/Library/Frameworks/Python.framework/Versions/3.7/lib/python3.7/site-packages/Django-2.1.3-py3.7.egg', '/Library/Frameworks/Python.framework/Versions/3.7/lib/python3.7/site-packages/pytz-2018.7-py3.7.egg', '/Applications/PyCharm.app/Contents/helpers/pycharm_matplotlib_backend'] Server time: Fri, 16 Nov 2018 02:21:44 +0000
你的值里面有空的,你看看html里面你的name=username或者name=password和views.py里面的request.POST.get('username')request.POST.get('password')有没有拼写错的
我在用户输入修改view.py文件后刷新网页显示NameError at /index/ name 'requset' is not defined咋回事呀
requset request
谢谢大神,跟随这个教程做了一次,很成功,
博文TEMPLATES的DIRS定义为 'DIRS': [os.path.join(BASE_DIR,'templates')],但是会出现“TemplateDoesNotExist at /index/”的问题; 搜索问题后在 “https://www.cnblogs.com/haoshine/p/5391519.html”中发现“BASE_DIR是指mysite项目的绝对路径”的表述,于是改成 'DIRS': [os.path.join(BASE_DIR,'mysite/templates')] ,错误消失。 可以帮忙看看为什么吗?谢谢
以我现在的水平,知道可能有两个原因导致这种情况: 1、项目mysite下还有一个mysite文件夹,templates与内层的mysite的同级目录。 2、“BASE_DIR”这个根目录中的末尾的mysite被改变了。
大神 我用的VSC实现这个教程内容的,但是进度到最后数据库的时候在views.py里面models.UserInfo.objects.create()和models.UserInfo.objercts.all()会报错显示models没有objects属性,请问这是什么问题呢?(实际逻辑运行无差错,程序能正确跑起来)
VSCODE默认使用pylint检查Python的语法。但是这个插件对Django的支持不足。 举个例子:你需要通过高速公路从上海到北京。你面前摆着两个发动机,一个叫JAVA,一个叫Python。你可以选择任一个发动机造汽车。然后这时候你发现,有一辆现成的汽车,叫Django,它使用了Python做发动机。于是乎,原本检查发动机的插件pylint现在被用来检查汽车。但是这个插件只懂发动机,不动底盘、变速箱、轮胎,于是他认为你这辆车有问题。
很生动很贴切,赞!
刷新页面后就无法显示index中的内容了,具体怎么修改端口呢?
在Django2.1新手图文入门教程中6. 运行web服务的第三个黑底截图右边的port后面处就可以修改端口号了,比如:你想输入9999就输入这个端口号,确定后,搞定。
mysite下没有自动生成任何文件,也没有manage.py等文件,应该怎么解决?
可能是你的pycharm软件是community/社区版本的,可以下载professional/专业版本的。
Unhandled exception in thread started by <function check_errors.<locals>.wrapper at 0x000002189F932C80>
博主这篇文章浅显易懂,注释等细节也很认真,赞! PS:有个问题,实现到最后时,input输入内容提交后,再刷新时,会反复提交,这个属于什么问题呢
通常表单提交后我们都会跳转到另外一个页面,但这里为了更基础,没有做这个工作,而是依然返回当前页面。这样浏览器就会以为表单没有提交成功,提示你是否刷新重新提交。
请问如何实现跳转到另一个界面呢?
很幸运学习django的第二天就翻到了刘江大神的博文,真的是傻瓜教程,像我这样的傻瓜都轻而易举的跟着了解了django原理。业界就是缺刘江这种深入浅出的人生导师!非常感谢
做了一点点工作,能让大家有所收获就是最好的表扬。
用了作者大大的教程,终于取得了学习PYTHON以来的第一次进步,作者给各个文件和指令的作用都做了解释,思路清晰了很多,谢谢
很好的入门教程,之前看 Python编程:从入门到实践,跟着例子做,很多都没有博主讲的这么详细,今天跟着走一遍,整体清晰了很多
正在学习python和django,之前查询了很多教程,都不及您教程详细,多谢江哥出了这么好的教程。
自己摸索了几天,网上看的教程和几本书第电子版,一开始跟着做不明白原理,很容易出错就进行不了下一步,也不知道哪个环节出问题。看书正看的郁闷之极时终于看到这篇图文并茂的讲解,跟着动手做一遍理解了原理就很简单了。感谢博主!良心!
入门了后面就一帆风顺了
终于把urls.py中的url换成了path,当初这个问题困扰了我好一阵子,希望博主能把Django教程里的url也更新一下,谢谢!
我觉得应该是版本的问题?我看博主1.10版本里面就算url,但是在2.1版本变成了path
非常不错的入门指导,获益匪浅